Css选择器
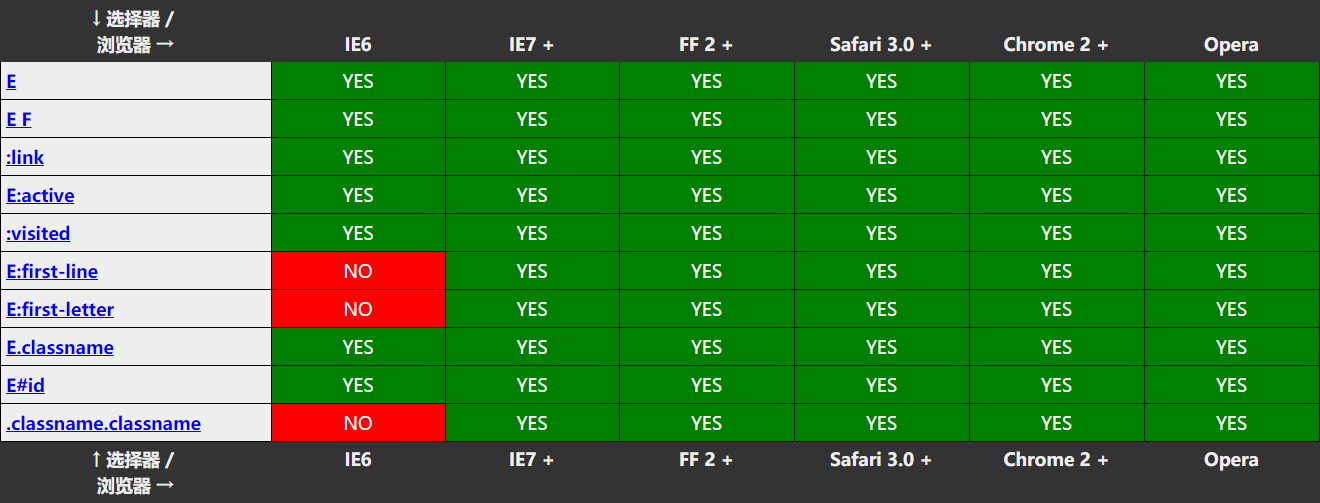
css1

标签选择符
后代选择符
伪类选择符:link,:active,:visited
伪元素选择符:first-line,:first-letter
含类的某个标签选择符e.classname
含id的某个标签选择符e#id
含类的某个类选择符.classname.classname;
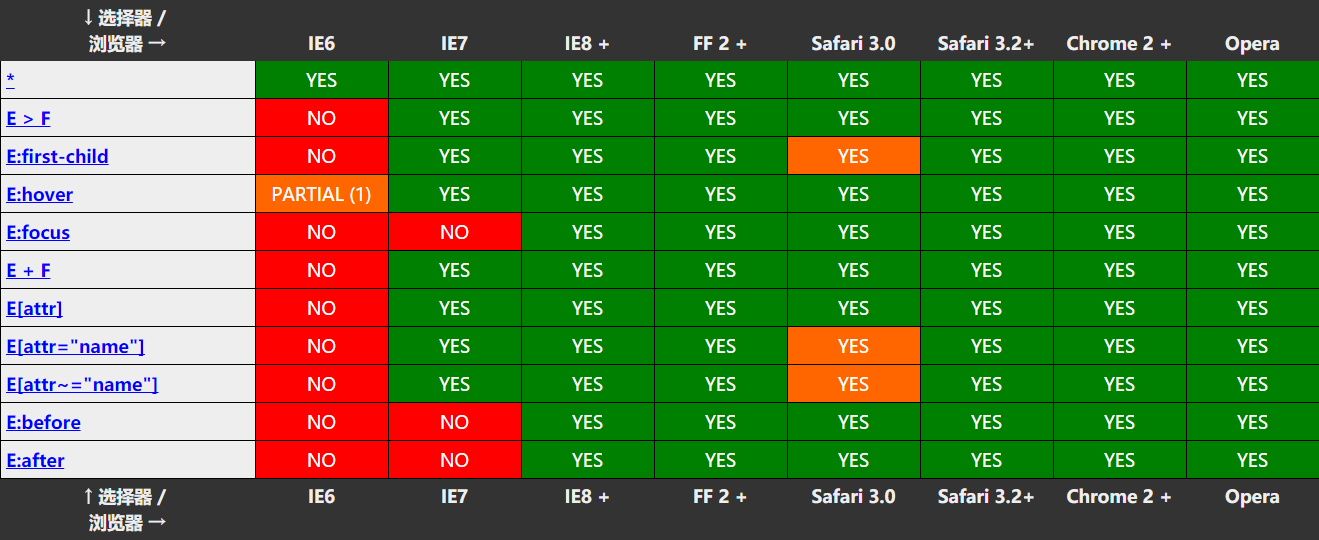
css2

通配符选择符*
子选择符>
伪类选择符:first-child,:hover,:focus
相邻选择符+
属性选择符[attr],[attr=name],[attr~=name]
伪元素选择符:before,:after
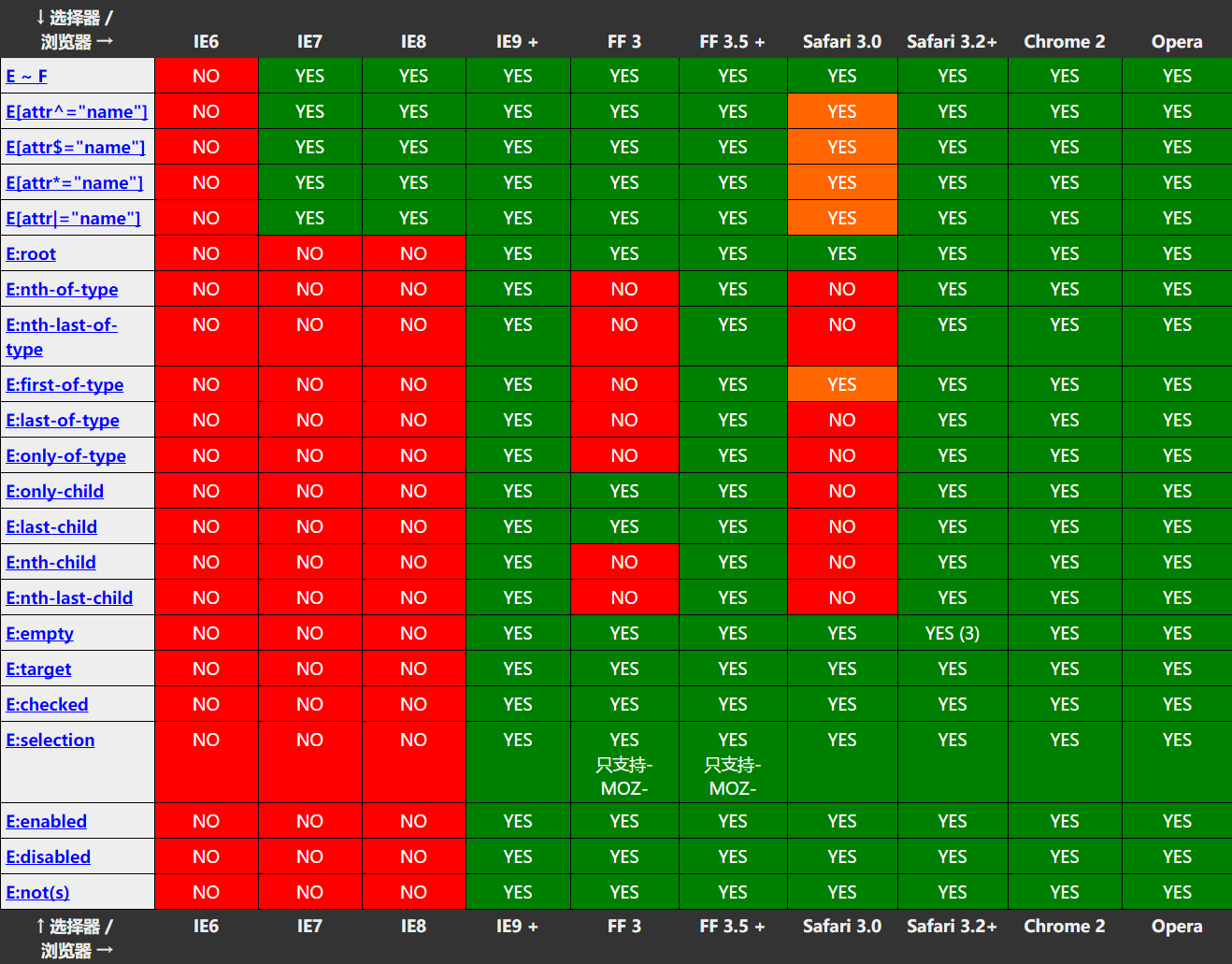
css3

E ~ F
E[attr^="name"]
E[attr$="name"]
E[attr*="name"]
E[attr|="name"]
E:root
E:first-of-type
E:last-of-type
E:only-of-type
E:nth-of-type(n)
E:nth-last-of-type(n)
E:only-child
E:last-child
E:nth-child(n)
E:nth-last-child(n)
E:empty
E:target
E:checked
E:selection
E:enabled
E:disabled
E:not(s);
css效率高低
第一: id选择符(#)
第二: 类选择器(.)
第三: 标签选择符(div,p...)
第四: 相邻选择符(+)
第五: 子选择符;(>)
第六: 后代选择符(ul li)
第七: 通配选择符(*)
第八: 属性选择符([])
第九: 伪类选择符(:)
css权重高低
例如:#idzufu div .quanzhong:first-child 计算得出:100+1+10+10=121;
第一: !important (10000)
第二: 内联样式(1000)
第三: id(#)(100)
第四: 类/伪类/属性(. :[])(10)
第五: 元素/伪元素(div ::)(1)
第六: 相同权重后面覆盖
第七: 通配符
第八: 继承
伪类和伪元素,
伪类:单冒号伪类
E:link 访问元素前的状态
E:visited 访问元素后的状态
E:focus 元素获得焦点时的状态
E:hover 悬停元素上方时的状态
E:active 按住元素时的状态
E:lang(it) 选择带有以"it"的lang属性值的元素
E:first-child 表示所有E元素的所有的后代元素的第一个元素
E:last-child 原理同上
E:nth-child(n) 选择所有E元素的第几个元素;n>=1;
E:nth-last-child(n) 原理同上,从最后一个子元素开始计数
E:only-child E元素在父元素中唯一,E同级上不可以有任何元素;
E:only-of-type E元素在父元素中唯一,E同级上可以有其他元素,但不能出现另一个E元素;
E:first-of-type 父元素中E元素排在所有E元素中的第一位的元素;
E:last-of-type 原理同上
E:nth-of-type(n) 父元素中E元素排在所有E元素中的第n位的元素;
E:nth-last-of-type(n)父元素中E元素排在所有E元素中的倒数第n位的元素;
E:root html元素
E:empty 选择没有内容的E元素,注意:空格也算一个内容;
E:target 选择当前活动的E元素
E:checked 选择被选中的E元素
E:enabled 选择被启用的E元素;
E:disabled 选择被禁用的E元素;
E:not(s) E元素中选择不是s的元素;伪元素:双冒号为伪元素(特殊before和after)
E::first-letter 选择E元素的首个字母;
E::first-line 选择E元素的首行;
E::before 在E第一个子元素前添加内容,ie8只支持单冒号
E::after 在E最后一个子元素后添加内容,ie8只支持单冒号
E::selection 选择被用户选取的元素部分,火狐只支持::-moz-selection;


评论区